
YouTube埋込のデザインをイイ感じに調整&構造化データ追加でSEOにも強い!
YouTube埋込のデザインをレスポンシブに調整
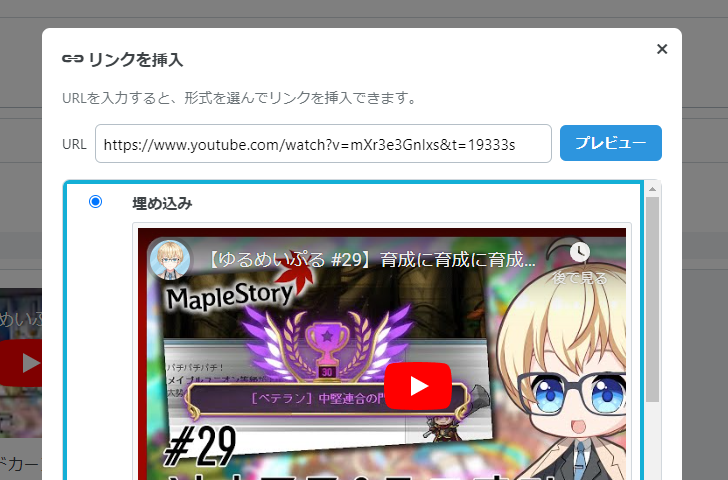
見たまま編集から、YouTubeのURLを入力し、埋め込みを選択します。

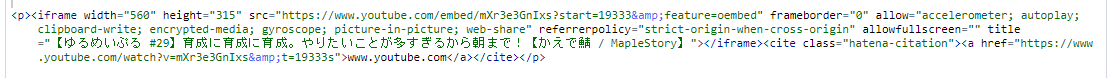
HTML編集からみると、次の画像のような物が動画が埋め込まれた位置に書き込まれます

この状態をスタートとして、解説していきます。
埋め込んだYouTube動画の情報を修正する
まずは埋め込んだyoutube情報から不要な情報を削除します。

このwidthとheightは埋め込んだyoutubeのサイズを指定している所になります。
固定値なので、デザインによって大きい・小さいという問題がでてしまってダサいです。
次に、サイズを自動調整するための文言を追加します。
先ほど削除した場所に「class="youtube-16-9"」を追加します。
前後には半角のスペースを忘れないようにしてください。表示されなくなります。
これで記事作成時の対応は完了です。
デザイン情報を追加する
先ほど追加した「class="youtube-16-9"」というのは、デザインを適用するための目印の様なものであって、デザインの情報ではありません。
デザインはCSSと呼ばれる物を定義して設定します。
もちろんわからなくて大丈夫です!コピペで出来ます!
最後にCSSを設定します。
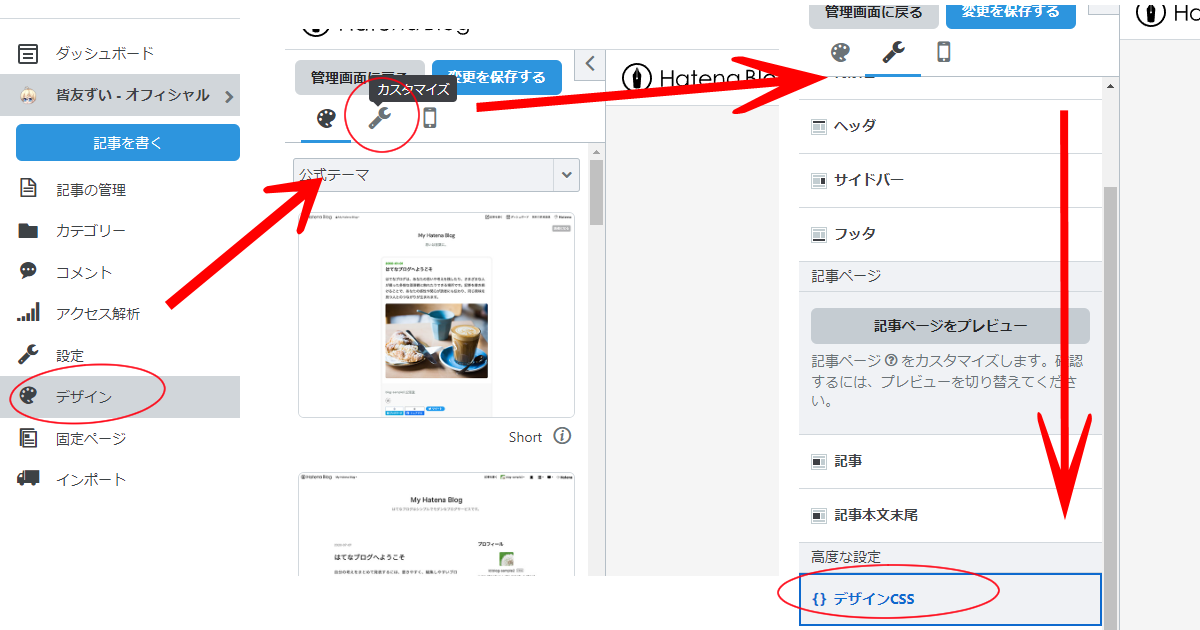
はてなブログのデザイン変更は管理画面から行えます。
また、CSSは下記画像の手順でデザイン→カスタマイズ→デザインCSSで入力できます。

デザインCSSの一番下に下記CSSをコピペで追加します。
See the Pen はてブyoutube埋め込みレスポンシブCSS by 皆友ずい (@wywstema-the-looper) on CodePen.
これは縦横比を16:9で固定し、横幅を100%(表示スペース分)高さを自動調整する設定になっています。
このデザインは当ブログで配信や動画の紹介ページで使っている物になります。アイキャッチの変わりに動画を埋め込む場合や、
記事の半ばにキレイに動画を埋め込む際などに使うと良いかもしれません。
YouTube動画の構造化データを自動追加
動画をページのメインコンテンツとする場合、構造化データが必要です。
構造化データがあれば、動画検索にもHITするようになり、SEO効果が期待できます。
動画が記事の補助的要素ではなく、動画が記事のメインコンテンツである場合はぜひ導入しましょう!
動画が記事のメインコンテンツであるケースは次のようなページです。
他にも「ファーストビューに動画が入る」等の制約もありますが、動画を記事のメインとする場合にはぜひとも構造化データの対応をしましょう!
動画の構造化データははてなブログのデフォルトでは対応していない
残念ながら、はてなブログのデフォルト構造化データには、記事情報とパンくずリストの情報しか設定されていません。
しかも記事情報には著者情報が欠落していて、ちょっと残念な出来です…
そこで、動画データを埋め込んだら自動的に構造化データを作成してくれるスクリプトを作成しました。
おまけで不足している著者情報の追加も行っています!
自動的に構造化データを追加するスクリプトを導入する
See the Pen Untitled by 皆友ずい (@wywstema-the-looper) on CodePen.
上記を詳細設定にある「head要素にメタデータを追加」に書き込みます。4~6行目を任意の値に書き換えてください記事を書く前の用意はこれだけです。
動画を埋め込んだ記事を書く
自動的に構造化データが作成されるようになりましたが、はてなブログの「埋め込み」機能では不足している情報があります。
これらを補足しなければ、SEOの効果は見込めないので、記事を作成する際に忘れずに行いましょう。
安心してください。難しい事は一切ありません。難しい部分は全て自動化スクリプトの方でやっています!
構造化データとして読み取る動画に目印をつける
こちらはデザインをイイ感じにする所でも紹介した物と似ています。
デザインをいい感じにする際は「class="youtube-16-9"」を設定しましたが、こちらでは「class="youtube"」を指定します。
よくばりセットも可能で、その場合は「class="youtube youtube-16-9"」になります。
埋め込んだ動画をHTML編集で見るとわかりますが、タイトル・URLはあっても投稿日時と詳細情報がありません。
次はその設定方法を説明します。
埋め込みでは不足している情報を追加する:アップロード日時編
アップロード日時は構造化データとして必須の項目になります。これがないとSEO的効果は無いに等しいので必ず設定しましょう。
設定する方法は、先程修正した箇所に追加する形で「data-uploaded="YYYY-MM-DDTHH:mm:ssZ"」と記載します。
非エンジニアの方にとっては少し馴染みの無い時間表記かもしれません。
例えば今日(執筆時点)であれば、2024/04/17の12:08なので、「data-uploaded="2024-04-17T12:08:00Z"」となります
「YYYY-MM-DD」の部分は日付情報で、比較的わかりやすいと思います。
「T」は此処から先は時間(Time)の情報ですよという識別子になります。日付と時刻の間にTといれるとおぼえておけば大丈夫です
「HH:mm:ss」は時:分:秒をそれぞれ数値2桁でしていします。
最後の「Z」はここでおしまいという意味と思っておけば大丈夫です。
埋め込みでは不足している情報を追加する:動画詳細編
動画詳細の情報を追加します。ただし、これは必須ではないのと説明=youtubeの概要欄と一致させておくのが無難(特に自分の動画ではない場合)なため、長文となることが容易に想像できます。
そのため、任意の設定項目であることからも、無視してしまうのも手です。
設定する方法は、先程修正した箇所に追加する形で「data-description="動画詳細"」の形式で追加します。
当然前後には半角スペースを忘れずに記載する必要があります!
実際に不足情報を追加するとこんな感じに
iframeタグの最後に追加しています![]()
動作確認!
構造化データは正しく設定されているかどうかをGoogleが提供するツールで確認することができます。
ページの指示に従い、確認したいページのURLを入力して確認しましょう!
Rich Results Test - Google Search Console
こんな感じで表示されればOK
実際にある記事での実行結果です
基本的には赤色で警告が表示されてなければ問題ありません。
黄色の注記は対応するとよりGOODという内容です。
上記画像は動画詳細の情報を設定していないため、動画の所に記載があります。